jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
JQuery的版本说明
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本
使用方法
语法
$(selector).action();
工厂函数$():将DOM对象转化为JQuery对象
选择器selector:获取需要操作的DOM元素
方法action():JQuery中提供的方法,包括绑定事件处理的方法
入口函数
//$(document).ready(function(){});
$(function() {
......
})
是$(document).ready(function(){});的简写,相当于window.onload = function{}
样式设置
div.css("border", "1px solid red");
div.css("属性名", "属性值");
div.css({"key0":"value0","key1":"value1",...})
事件处理
对象.click(function() {
......
})
bind绑定
$(selector).bind("事件名",处理函数);
//两个事件一个处理
$(selector).bind("事件名1 事件名1",处理函数);
//多个事件的绑定
$(selector).bind({
事件名1:处理函数;
事件名2:处理函数;
事件名3:处理函数;
});
对象转换
js对象转JQuery对象
var JQuery对象 = $(js对象);
JQuery对象转js对象
//方式一
var js对象 = JQuery对象数组[索引];
//方式二
var js对象 = JQuery对象数组.get(索引);
选择器
基本选择器
- id选择器:
$("#id属性值") - 标签选择器:
$("标签名") - 类选择器:
$(".class属性名") - 通配符选择器:
$("\*") - 组合选择器:
$("#aaa, .bbb")
层级选择器
- 包含选择器:
$("a b")-- a的所有子元素b - 子元素选择器:
$("a > b")-- a的直接子元素b - 兄弟元素选择器:
$("a~b")-- 和a为同级的元素b - 相邻元素选择器:
$("a+b")-- 和a相邻的元素b
属性选择器
$("标签名[属性名]")或$("标签名[属性名='属性值']")
基本过滤选择器
- 获取第一个该选择器元素对象:
$("选择器:first") - 获取最后一个该选择器元素对象:
$("选择器:last") - 获取该选择器指定索引位置的元素对象:
$("选择器:eq(索引)") - 获取该选择器索引大于i的元素对象:
$("选择器:gt(i)") - 获取该选择器索引小于i的元素对象:
$("选择器:lt(i)") - 获取该选择器不是该(选择器)的元素对象:
$("选择器:not(选择器)") - 获取偶数索引该选择器元素对象:
$("选择器:even") - 获取奇数索引该选择器元素对象:
$("选择器:odd")
注意:even和odd匹配的索引以0开始,所以实际展示出来的分别是第奇数和第偶数个
可见性过滤选择器
获取该选择器中可见元素对象:$("选择器:visible")
获取该选择器中隐藏元素对象:$("选择器:hidden")
表单过滤选择器

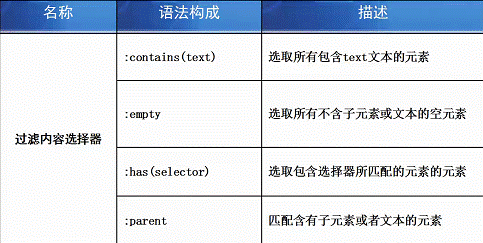
内容过滤选择器

DOM操作
文本
方法无参的情况下则返回该属性值
$("选择器").val("value属性值");
$("选择器").html("HTML属性值");
$("选择器").text("TEXT属性值");
属性
通用属性:
attr();:设置或返回被选元素的属性值
var 获取属性值 = $("选择器").attr("属性名");
//设置属性值
$("选择器").attr("属性名","属性值")
$("选择器").attr({"属性名":"属性值","属性名":"属性值",...});
-
removeAttr();:从每一个匹配的元素中删除一个属性 -
prop();:获取在匹配的元素集中的第一个元素的属性值 -
removeProp();:用来删除由.prop()方法设置的属性集
注意:prop只可以操作固有属性(内置属性);attr可以操作自定义属性,也可以操作固有属性,但某些固有属性无法读取,例如checked属性
class属性:
addClass();removeClass();
each()
为每个元素执行函数
//逐个获取元素对象,获取到的是js对象
$("选择器").each(function(index,element){
针对元素对象element进行操作;
});
find()
//在所有的p元素后代中,查找span元素
var spans = $("p").find("span");
eq()
//在所有的p元素中,选择第几个元素,返回值是一个jquery对象
var p = $("p").eq(索引值);
| 方法 | 描述 |
|---|---|
| add() | 把元素添加到匹配元素的集合中 |
| addBack() | 把之前的元素集添加到当前集合中 |
| children() | 返回被选元素的所有直接子元素 |
| closest() | 返回被选元素的第一个祖先元素 |
| contents() | 返回被选元素的所有直接子元素(包含文本和注释节点) |
| each() | 为每个匹配元素执行函数 |
| end() | 结束当前链中最近的一次筛选操作,并把匹配元素集合返回到前一次的状态 |
| eq() | 返回带有被选元素的指定索引号的元素 |
| filter() | 把匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素 |
| find() | 返回被选元素的后代元素 |
| first() | 返回被选元素的第一个元素 |
| has() | 返回拥有一个或多个元素在其内的所有元素 |
| is() | 根据选择器/元素/jQuery 对象检查匹配元素集合,如果存在至少一个匹配元素,则返回 true |
| last() | 返回被选元素的最后一个元素 |
| map() | 把当前匹配集合中的每个元素传递给函数,产生包含返回值的新 jQuery 对象 |
| next() | 返回被选元素的后一个同级元素 |
| nextAll() | 返回被选元素之后的所有同级元素 |
| nextUntil() | 返回介于两个给定参数之间的每个元素之后的所有同级元素 |
| not() | 从匹配元素集合中移除元素 |
| offsetParent() | 返回第一个定位的父元素 |
| parent() | 返回被选元素的直接父元素 |
| parents() | 返回被选元素的所有祖先元素 |
| parentsUntil() | 返回介于两个给定参数之间的所有祖先元素 |
| prev() | 返回被选元素的前一个同级元素 |
| prevAll() | 返回被选元素之前的所有同级元素 |
| prevUntil() | 返回介于两个给定参数之间的每个元素之前的所有同级元素 |
| siblings() | 返回被选元素的所有同级元素 |
| slice() | 把匹配元素集合缩减为指定范围的子集 |
动画
//速度可选参数:fast、slow、毫秒数
//显示、隐藏
$(selector).show(显示的速度,显示完成后完成的函数);//显示
$(selector).hide(隐藏的速度,隐藏完成后完成的函数);//隐藏
//飞入、飞出
$(selector).fadeIn(显示的速度,显示完成后完成的函数);//飞入
$(selector).fadeOut(隐藏的速度,隐藏完成后完成的函数);//飞出
//滑动
$(selector).slideDown(滑动的速度,滑动完成后完成的函数);//向下滑动
$(selector).slideUp(滑动的速度,滑动完成后完成的函数);//向上滑动
自定义动画
$(selector).animate({params},speed,callback);
/*
必需的 params 参数定义形成动画的 CSS 属性。key:value
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
*/