css概述
层叠样式表(cascading style sheet)
层叠是指将多个样式施加在一个元素(标签)上
作用:
- 美化页面
- 将html代码与样式代码分离
好处:
- 功能强大
- 分离代码,降低耦合性,提高重用性,提高维护性,提高开发效率
使用方法
1、在HTML标签的style属性书写,这个属性的值,是由一些小的键值对构成
<div style="color:red; font-size:100px;">12345</div>
- 缺点:
- 有可能出现代码冗余
- 标签属性多,耦合高,不便于维护
2、在页面head标签中添加style标签
<style>
div {
color:yellow;
font-size:500px;
}
</style>
3、在head标签中添加link标签引入css文件
<link rel="stylesheet" href="css文件地址" />
使用时机
- 方式一:由于样式设置是写在标签内的,它只能给这个一个标签施加样式,当我们只需要给一个标签施加样式的时候,就可以选择使用第一种方式
- 方式二:由于样式是写在style 标签,在style标签里面写的是选择器,所以它可以给多个标签施加相同的样式当我们需要给一个页面中的多个标签施加相同的样式的时候,我们就可以选择使用第二种
- 方式三:由于该方式,是引入了外来的css文件,说明引入css文件,就可以使用该样式了,当我们需要给多个页面中的多个标签施加相同的样式的时候,我们就可以选择使用第三种
- 推荐使用第二种和第三种
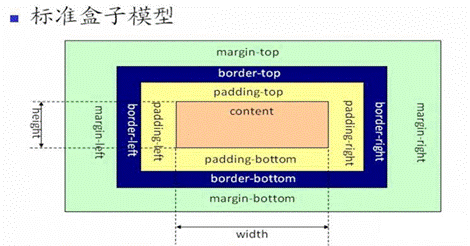
盒子模型

对页面进行布局(div + css)
padding:设置内补丁
- padding:不同参数代表位置
- 一个参数:上下左右
- 两个参数:上下 左右
- 三个参数:上 左右 下
- 四个参数:上 右 下 左
默认情况,如果我们设置内补丁,会影响到整个盒子的大小,那我们需要设置一个属性box-sizing: border-box
margin:设置外补丁
- margin:不同参数代表位置
- 一个参数:上下左右
- 两个参数:上下 左右
- 三个参数:上 左右 下
- 四个参数:上 右 下 左
float浮动
会打破默认的流式布局,一般建议,如果一个元素进行了浮动,其余的和该元素同级别的也进行浮动。
- left:从左浮动
- right:从右浮动
position定位
- 静态定位(static):默认值,没有定位,元素不会受到top,bottom,left,right影响
- 固定定位(fixed):元素相对于浏览器窗口是固定位置
- 相对定位(relative):相对定位元素的定位是相对其原来位置的偏移量
- 绝对定位(absolute):绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的相对于父元素也需要使用绝对定位
- z-index:显示优先级,数值越大,越靠上
- opacity:透明度,0完全透明,1完全不透明
属性
尺寸
支持百分比或者像素
- width:宽度
- height:高度
- display:可见性
文本(字体)
- color:字体颜色
- font-size:字体大小
- font-family:字体样式
- font-weight:字体粗细
- font-style:倾斜(italic)
- text-align:水平对齐方式
- line-height:行高,文字垂直位置的处理
- text-shadow:x轴偏移量 y轴的偏移量 羽化效果 阴影颜色:文本阴影
- text-decoration:文本下划线
背景
- background-color:背景颜色
- background-image:url(背景图片)
- background-repeat:是否平铺图片(no-repeat、repeat-x、repeat-y)
- background-position:背景图片位置(水平偏移量 垂直偏移量)
- backgroud-image:linear-gradient(to 方向,开始颜色,结束颜色):渐变背景色
- box-shadow:x轴偏移量 y轴的偏移量 羽化效果 阴影颜色:盒子阴影
- background-size:背景图片大小
边框
- border-left、right、top、bottom:宽度 颜色 样式
- border-color:颜色
- border-width:粗细
- border-style:样式
- border-radius:边框圆角
- border-collapse:边框间距合并
- border-spacing:属性指定相邻单元格边框之间的距离
- outline:点击轮廓
- box-sizing:border-box:设置相邻边框覆盖
选择器
可以帮助我们快速定位到某一个或者某几个标签的,就称为选择器
格式:
选择器 {
小键值对;
... ...
}
元素选择器
标签名{
样式属性
key:value;
}
ID选择器
#ID{
样式属性
key:value;
}
类选择器
.类名{
样式属性
key:value;
}
优先级:id选择器 > 类选择器 > 元素选择器
组合选择器
选择器,选择器,选择器{
样式属性
key:value;
}
后代选择器
父标签 后代标签 {
样式属性
key:value;
}
子元素选择器
父标签>子标签 {
样式属性
key:value;
}
兄弟选择器
/*同等级的,标签1后方的*/
标签1~标签2{
样式属性
key:value;
}
相邻选择器
/*同等级的,标签1后方的第一个标签*/
标签1+标签2{
样式属性
key:value;
}
伪类选择器
标签:link{
标签未被访问前的样式属性
key:value;
}
标签:hover{
鼠标悬停的标签样式属性
key:value;
}
标签:visited{
标签已被访问后的样式属性
key:value;
}
标签:active{
鼠标点击标签未释放的样式属性
key:value;
}
标签:last-child{
最后一个该标签的子标签样式属性
key:value;
}
标签:first-child{
第一个该标签的子标签样式属性
key:value;
}
标签:nth-child(n){
该标签的父标签的第n个该类子标签的样式属性
key:value;
}
属性选择器
标签[key='value']{
样式属性
key:value;
}
标签[key*='a']{
属性key的值包含a的标签的样式属性
key:value;
}
标签[key^='a']{
属性key的值以a开头的标签的样式属性
key:value;
}
标签[key$='a']{
属性key的值以a结尾的标签的样式属性
key:value;
}
标签[key~='hello']{
属性key的值包含单词hello的标签的样式属性
key:value;
}
2D\3D转换
2D
/*从其当前位置移动元素*/
transform: translate(横向, 纵向);
/*旋转一定的角度*/
transform:rotate(角度deg);
/*增大或减小元素大小*/
transform:scale(宽度增大倍数,高度增大倍数);
3D
/*元素绕其 X 轴旋转给定角度*/
transform: rotateX(角度deg);
/*元素绕其 Y 轴旋转给定角度*/
transform: rotateY(角度deg);
/*元素绕其 Z 轴旋转给定角度*/
transform: rotateZ(角度deg);
动画
@keyframes 动画名
{
from{开始样式}
to{结束样式}
}
div{
animation:动画名 时间;
}
动画属性
- animation-name:规定 @keyframes 动画的名称。
- animation-play-state:规定动画是运行还是暂停。
- animation-duration:定义需要多长时间才能完成动画
- animation-delay:规定动画开始的延迟时间
- animation-iteration-count:动画应运行的次数,infinite无限
- animation-direction:属性指定是向前播放、向后播放还是交替播放动画
- normal - 动画正常播放(向前)。默认值
- reverse - 动画以反方向播放(向后)
- alternate - 动画先向前播放,然后向后
- alternate-reverse - 动画先向后播放,然后向前
- animation-timing-function:规定动画的速度曲线
Flex
Flex 布局,即 Flex Box(弹性布局),是一种较为灵活、强大的页面 CSS 布局方式。
Flex 布局的优点:
- 简便、完整、响应式
- 浏览器支持良好
- 传统盒状模型中,难以实现的垂直等布局等 ,Flex布局可以完美解决。
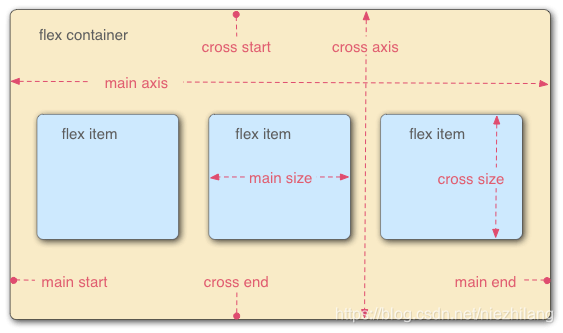
Flex相关术语
- flex 容器(flex container)
- flex 项目(flex item)
- 主轴(main axis)
- 交叉轴(cross axis)
- 占用主轴空间(main size)
- 占用交叉轴空间(cross size)
- 线轴起止点(main start、main end、cross start、cross end)

容器与项目
使用 Flex 布局的元素(display: flex),称之为 Flex 容器(Flex Container),简称 "容器"。Flex 的布局发生在父容器和子容器之间,因此,元素一旦被申明为 Flex 布局后,它的所有子元素自动成为容器成员。通常,我们将容器内的成员统称为 Flex 项目(Flex item),简称 "项目"。
主轴、交叉轴
容器中默认存在两条线轴,即:主轴(main axis)、交叉轴(cross axis)。主轴与交叉轴是垂直关系,值得注意的是主轴不一定是水平方向,而是由 flex-direction 属性所决定的。
main axis:主轴。cross axis:交叉轴。
轴线起始位置
- main start:主轴开始位置
- main end:主轴结束位置
- cross start:交叉轴开始位置
- cross end:交叉轴结束位置
主轴、交叉轴空间
项目(flex item)默认是沿主轴方向排列的,单个项目占据主轴的空间称之为 main size,占据交叉轴的空间称之为 cross size
- main size:占据主轴的空间
- cross size:占据交叉轴的空间
容器flex container属性
flex-direction
flex-direction 属性,定义了在哪个方向上排列项目。
| 取值 | 说明 |
|---|---|
| row | 由左到右。(默认) |
| row-reverse | 从右到左。 |
| column | 从上到下。 |
| column-reverse | 从下到上。 |
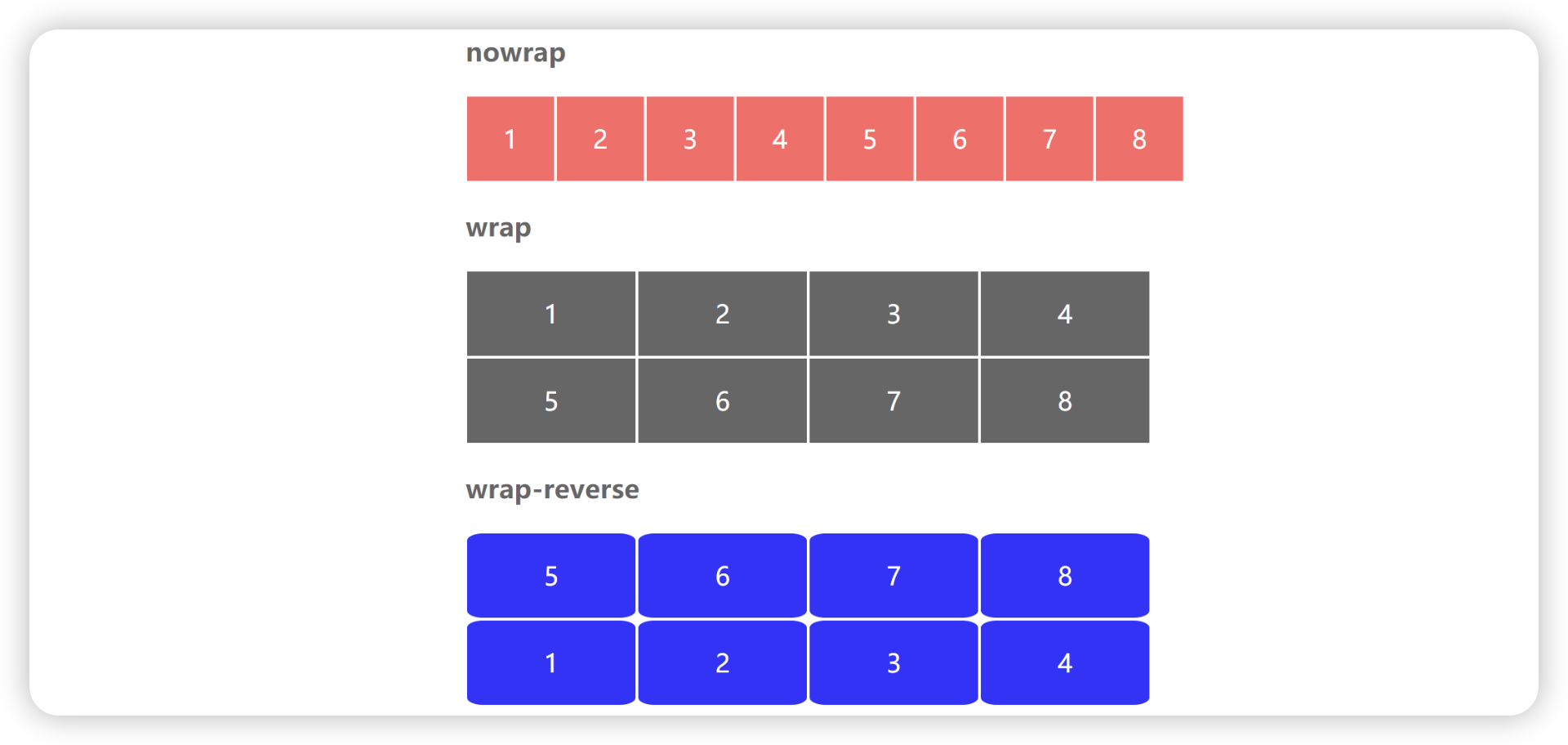
flex-wrap
定义了项目在轴线上的排列方式,在默认情况下,项目都排列在一条轴线上,不会换行,可以通过 flex-wrap 来定义换行的方式。
| 取值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 项目沿着轴线方向排列,一行排不下后,换行排列。 |
| wrap-reverse | 反向换行。例如:在主轴线上,第一行会在第二行的下放。 |

flex-flow
flex-flow 是 flex-direction 与 flex-wrap 的缩写形式。
语法:flex-flow: <flex-direction> <flex-wrap>
例子:
flex-flow: row nowrap (默认值,项目沿着主轴排列,不换行。)
flex-flow: column wrap-reverse(项目沿着交叉轴排列,反向换行)
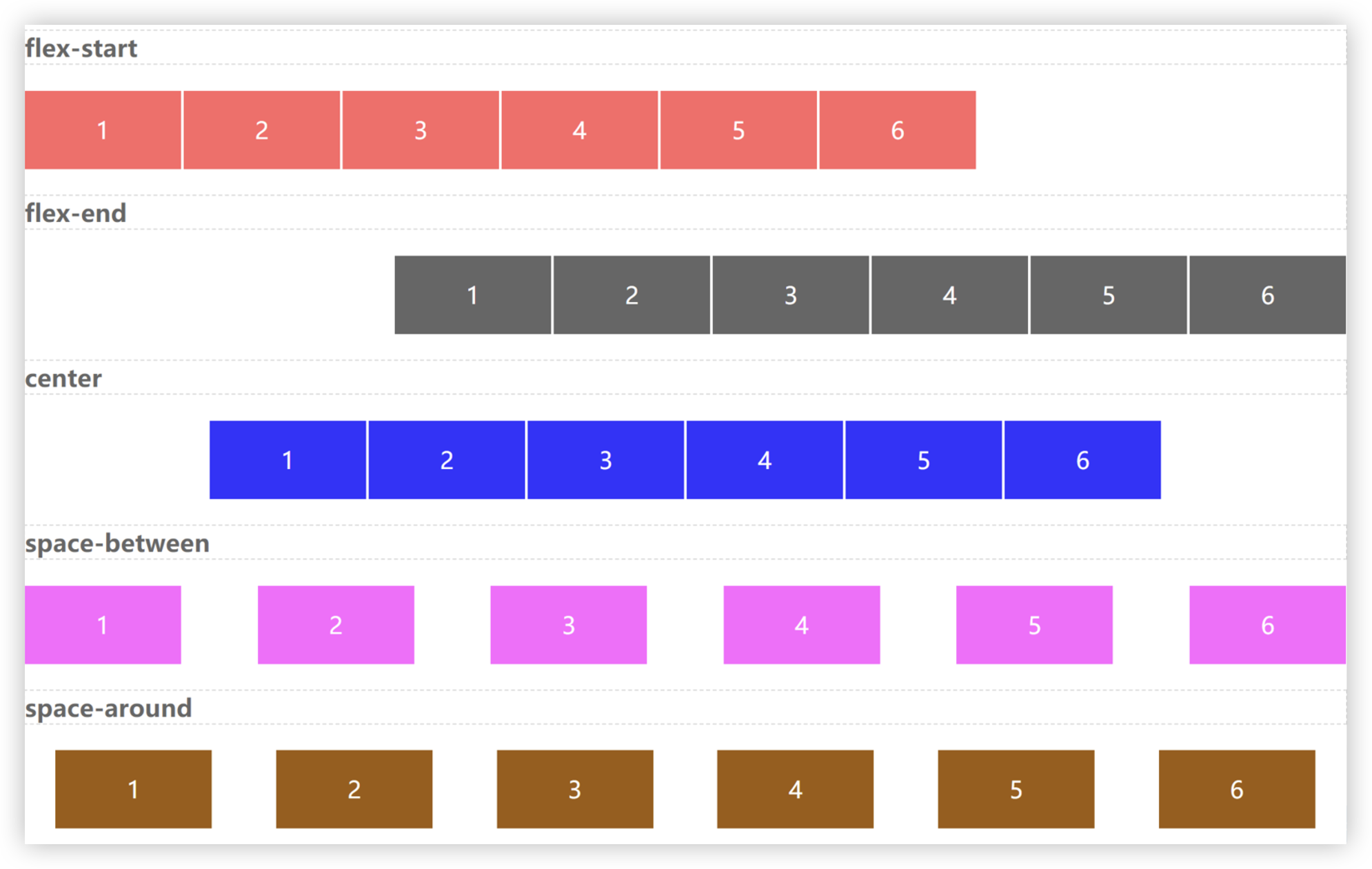
justify-content
justify-content 定义了项目在主轴上的对齐方式。
| 取值 | 说明 |
|---|---|
| flex-start | 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目间隔相等 |
| space-around | 项目间隔相等,两端也有间隔。 |

align-items
align-items 属性,定义了项目在交叉轴上的对齐方式,有5个取值。
| 取值 | 说明 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 在交叉轴上居中对齐 |
| baseline | 以项目中第一行文字基线对齐 |
| stretch | 在未设置高度情况下,将占满容器的高度 |
align-content
align-content 属性定义了多根主轴线在垂直方向上的对齐方式。
| align-content 取值 | 说明 |
|---|---|
| flex-start | 与交叉轴起点对齐 |
| flex-end | 与交叉轴终点对齐 |
| center | 在交叉轴上居中对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 轴线之间的间隔平均分布,包括两端 |
| stretch | 默认值,轴线占满交叉轴 |
项目flex item属性
| 项目属性 | 默认值 | 说明 |
|---|---|---|
| order | 0 | 定义了项目的排列顺序。 |
| flex-grow | 0 | 扩大因子,定义了项目的放大比例 |
| flex-shrink | 1 | 收缩因子,定义了项目的缩小比例 |
| flex-basic | auto | flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。 |
| flex | 0 1 auto | flex-grow、flex-shrink、flex-basis的缩写形式 |
| align-self | auto | align-self 属性允许单个项目有与其他项目不一样的对齐方式,也就是说改属性可以覆盖父容器设置的 align-items 属性。 |