什么是Vue CLI
- 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI.
- 如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
- 使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
- 如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
- CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架
- 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
VueCLI使用前提
NodeJs
- 可以直接在官方网站中下载安装.
- 网址: http://nodejs.cn/download/
- 默认情况下自动安装Node和NPM
- Node环境要求8.9以上或者更高版本
cnpm镜像
- 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
- 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.com
- 这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
Webpack
全局安装:npm install webpack@3.6.0 -g
脚手架安装
安装脚手架
全局安装:cnpm install -g @vue/cli
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目是不可以的。
通过vue --version查看版本
安装全局桥接工具,拉取vuecli2模板
命令:cnpm install -g @vue/cli-init
初始化项目
命令下载模板
vuecli2创建项目
命令:vue init webpack 项目名称
vuecli3创建项目
命令:vue create 项目名称
使用vuecli2
1、项目起名

一般情况不需要改,文件夹名就是项目名称
2、项目描述

默认为A Vue.js project,可以根据实际情况修改
3、作者信息

默认读取gitconfig的用户
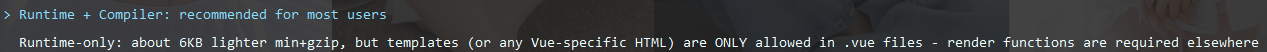
4、构建项目选择

开发中通常选择第二个,因为运行效率更高,体积小
5、是否安装路由

根据需求选择,一般会安装
6、是否对js编码规范进行检查

一般不使用
7、单元测试

一般不使用
8、端到端测试(自动化测试)

一般不使用,由测试人员完成
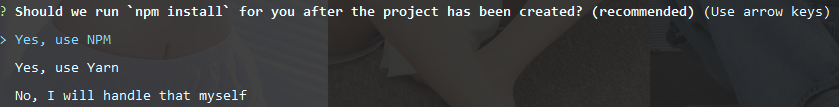
9、选择npm或yarn管理项目

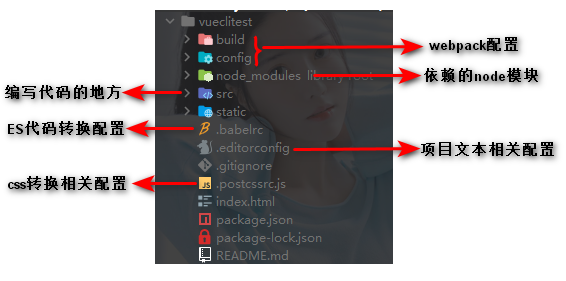
10、目录结构

使用vuecli3
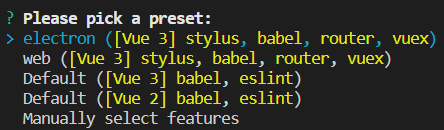
1、选择配置

manually select features手动选择配置
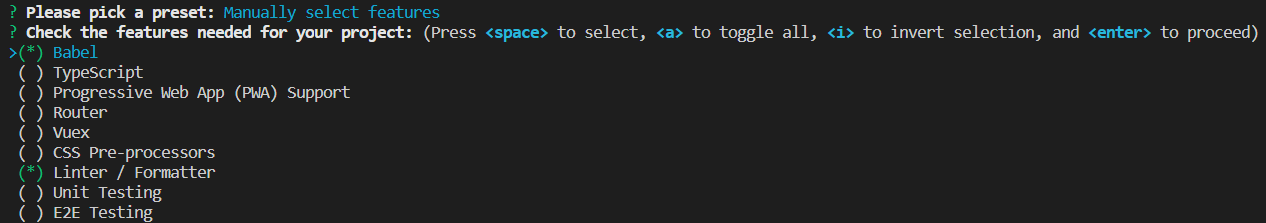
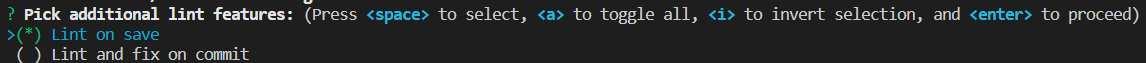
2、选择需要添加的插件

空格进行选择
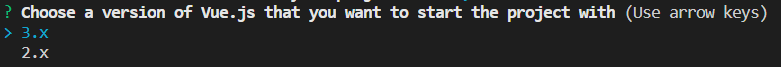
3、选择Vue版本

4、选择语法检查时机

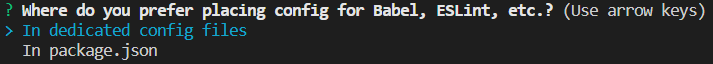
5、选择配置文件保存方式

一般选择第一个,保存到独立的文件
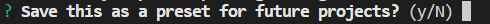
6、是否保存当前配置

可以在C://users/administrator/.vuerc中进行修改删除默认配置
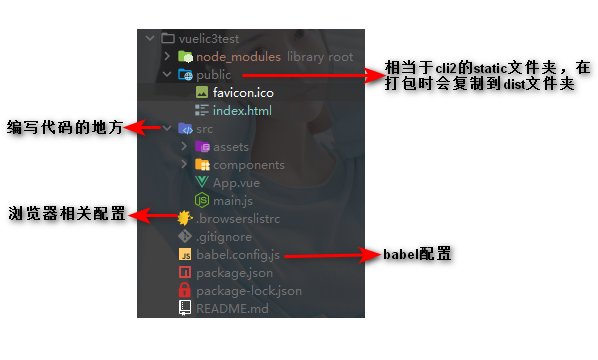
7、目录结构

index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<!-- 对于IE浏览器的特殊配置,让IE浏览器以最高渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题,默认读取的是package.json中的name属性 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 如果网页不支持js会渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
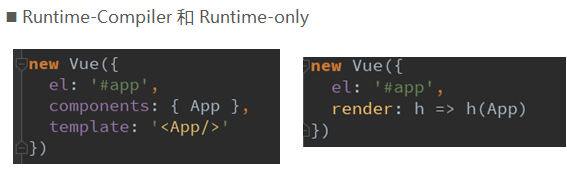
runtime-compiler和runtime-only的区别
- 如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
- 如果你之后的开发中,使用的是.vue文件开发,那么可以选择Runtime-only
render和template

执行过程
- runtime-compiler
- template--》ast抽象语法树--》render函数--》vdom虚拟DOM--》真实DOM
- runtime-only
- render函数--》vdom虚拟DOM--》真实DOM
所以推荐使用runtime-only,执行效率更高
render函数的使用
import App from 'app';
new Vue({
el: '#app',
render: function(h){
return h(App);
}
})
//render函数中h的本质是一个createElement函数,即
import App from 'app';
new Vue({
el: '#app',
render: function(createElement){
return createElement(App);
}
})
createElement函数
new Vue({
el: '#app',
render: function(createElement){
//实际会有三个参数
//参数一:需要用来替换#app标签的元素或组件对象
//参数二:该标签的属性
//参数三:标签中的内容
//最终,<div id='app'/>标签会被替换成<h2 class='box'>hello,world!</h2>
return createElement('h2',{class: 'box'},['hello,world!']);
}
})
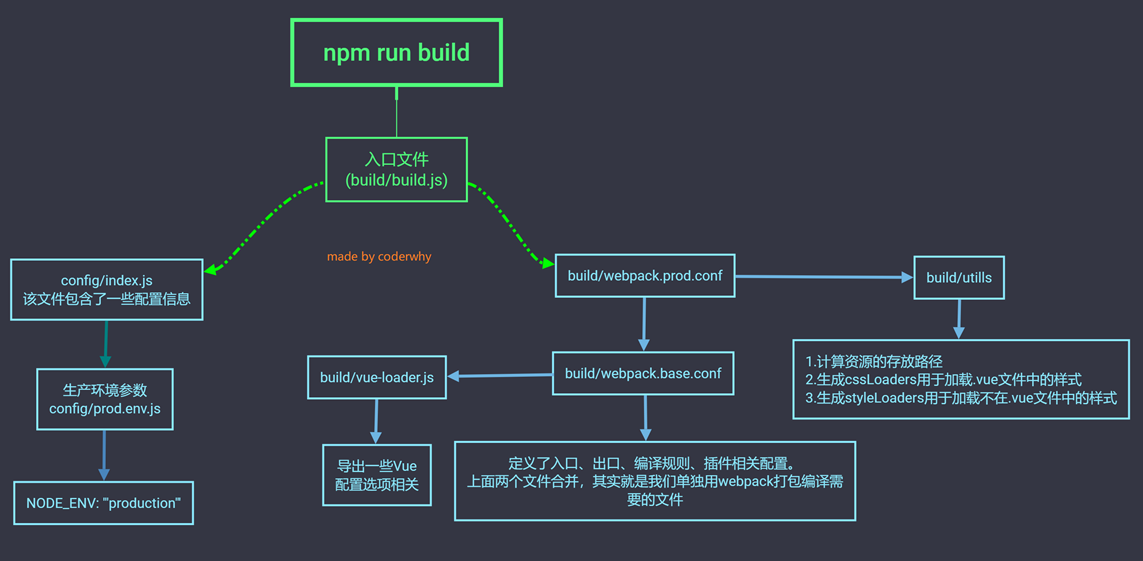
npm run build流程

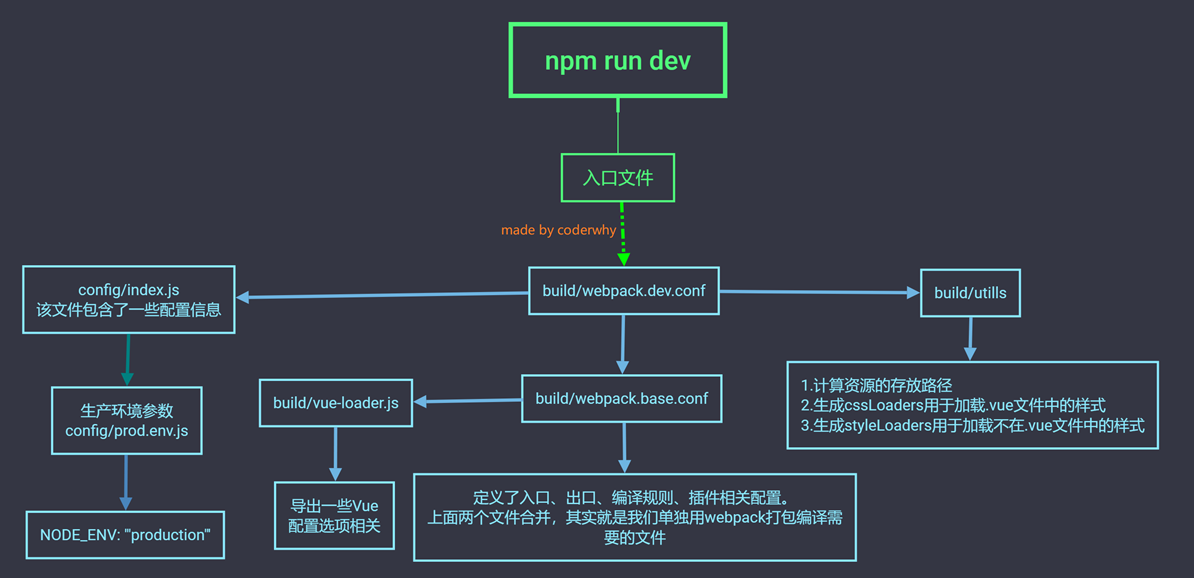
npm run dev流程

vuecli3
vuecli3和vuecli2的区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
vue ui配置文件的查看和修改
可以使用命令vue ui查看项目配置

如果需要自己更改配置的话,那么需要在项目的根目录创建一个vue.config.js文件(文件名固定),格式:
module.exports = {
}
vuecli配置
详细配置可以到官网查看:https://cli.vuejs.org/zh/config/
全局 CLI 配置
有些针对 @vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 home 目录下一个名叫 .vuerc 的 JSON 文件。你可以用编辑器直接编辑这个文件来更改已保存的选项。
你也可以使用 vue config 命令来审查或修改全局的 CLI 配置。
vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件应该导出一个包含了选项的对象:
// vue.config.js
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
// 选项...
}
或者,你也可以使用 @vue/cli-service 提供的 defineConfig 帮手函数,以获得更好的类型提示:
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// 选项
})
样例
const { defineConfig } = require('@vue/cli-service')
//1.引入path:
const path = require('path');
//2.封装方法:
function resolve(dir){
return path.resolve(__dirname,dir)
}
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
productionSourceMap: false,
configureWebpack:{
resolve: {
alias: {
"@": resolve('src'),
"@assets": resolve('src/assets'),
"@components": resolve('src/components'),
"@views": resolve('src/views'),
"@api": resolve('src/api'),
"@util": resolve('src/util')
}
}
},
devServer: {
// 自动打开浏览器
open: false,
// 设置为0.0.0.0所有的地址均能访问
host: '0.0.0.0',
// 设置本地服务端口
port: 8081,
proxy: {
'/apis': {
target: 'http://localhost:8080/',
secure: false, // 如果是https接口,需要配置这个参数
ws: true, //用于支持websocket
changeOrigin: true, //控制请求,默认值为true
pathRewrite:{"^/apis": ""} //匹配所有/api开头的路径,替换为""
},
'/assets': {
target: 'http://localhost:19000/',
secure: false, // 如果是https接口,需要配置这个参数
ws: true, //用于支持websocket
changeOrigin: true, //控制请求,默认值为true
pathRewrite:{"^/assets": ""} //匹配所有/api开头的路径,替换为""
}
}
}
})
devServer
module.exports = {
devServer: {
// 自动打开浏览器
open: false,
// 设置为0.0.0.0所有的地址均能访问
host: '0.0.0.0',
// 设置本地服务端口
port: 1025,
//此处配置后台服务器
proxy: 'http://localhost:4000'
}
}
devServer.proxy
Type: string | Object
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:4000。
module.exports = {
devServer: {
//此处配置后台服务器
proxy: 'http://localhost:4000'
}
}
如果你想要更多的代理控制行为,也可以使用一个 path: options 成对的对象。
module.exports = {
devServer: {
open: false, //自动打开浏览器
host: '0.0.0.0', //设置为0.0.0.0则所有的地址均能访问
port: 8080,
https: false,
proxy: {
'/apis': {
target: '<url>',
secure: false, // 如果是https接口,需要配置这个参数
ws: true, //用于支持websocket
changeOrigin: true, //控制请求,默认值为true
pathRewrite:{"^/apis": ""} //匹配所有/api开头的路径,替换为""
},
'/foo': {
target: '<other_url>'
}
}
}
}
baseUrl
Description:部署应用包时的基本 URL,例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
从 Vue CLI 3.3 起已弃用,改为publicPath。
- Type:
string - Default:
'/'
outputDir
当运行 vue-cli-service build 时生成的生产环境构建文件的目录。
- Type:
string - Default:
'dist'
assetsDir
放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
- Type:
string - Default:
''
indexPath
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
- Type:
string - Default:
'index.html'
filenameHashing
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
- Type:
boolean - Default:
true
pages
在 multi-page 模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
- Type:
Object - Default:
undefined
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
lintOnSave
是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
设置为 true 或 'warning' 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
如果你希望让 lint 错误在开发时直接显示在浏览器中,你可以使用 lintOnSave: 'default'。这会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败。
设置为 error 将会使得 eslint-loader 把 lint 警告也输出为编译错误,这意味着 lint 警告将会导致编译失败。
- Type:
boolean|'warning'|'default'|'error' - Default:
'default'
如果你想要在生产构建时禁用 eslint-loader,你可以用如下配置:
// vue.config.js
module.exports = {
lintOnSave: process.env.NODE_ENV !== 'production'
}
runtimeCompiler
是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
- Type:
boolean - Default:
false
transpileDependencies
默认情况下 babel-loader 会忽略所有 node_modules 中的文件。你可以启用本选项,以避免构建后的代码中出现未转译的第三方依赖。
- Type:
boolean | Array<string | RegExp> - Default:
false
productionSourceMap
去除vue打包后js目录下生成的.map文件,用于加速生产环境构建
- Type:
boolean - Default:
true
configureWebpack
可以对webpack进行一些配置,例如配置路径别名
//1.引入path:
const path = require('path');
//2.封装方法:
function resolve(dir){
return path.resolve(__dirname,dir)
}
//3.配置文件:
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
'@assets': resolve('src/assets'),
'@views': resolve('src/views'),
'@components': resolve('src/components'),
}
}
}
函数式写法
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
} else {
// 为生产环境修改配置...
config.mode = 'development'
}
// 开发生产共同配置别名
Object.assign(config.resolve, {
alias: {
'@': resolve('src'),
'@assets': resolve('src/assets'),
'@views': resolve('src/views'),
'@components': resolve('src/components'),
}
})
},